Optimiser le référencement des images en renseignant la balise ALT est maintenant un élément plus qu'important dans le monde du référencement et Google semble proposer de plus en plus des carrousels d'images étendu, avec l'affichage de capsules thématiques en fonction des requêtes. Cette évolution des moteurs de recherche semble se généraliser et avec une demande de plus en plus forte des utilisateurs, il est maintenant primordial d'optimiser les images d'un site internet pour les faire apparaître dans les résultats de la recherche universelle de Google ainsi que sur Google image. A titre d'exemple, en 2015 80 % des résultats de recherche Google ont affiché une recherche universelle avec une image dans 35 % des cas et ce chiffre augmente régulièrement (source : www.searchmetrics.com).
Dans une page web, le contenu visuel est complémentaire pour illustrer un article et devient très important pour la recherche d'images. Problème, Google n'interprète pas encore correctement les images et il faut donc l'aider en les décrivant. C'est là où la balise alt prend tout son sens, car la balise alt va permettre de décrire et d'expliquer le contenu d'une image.
Sommaire
1. La balise alt d'une image c'est quoi ?
2. Pourquoi optimiser le référencement des images ?
3. Comment mettre en place la balise ALT dans les images ?
4. Conseils pour optimiser le référencement des images
5. Comment bien écrire le texte alternatif d'une image ?
6. Les erreurs à éviter pour référencer les images
7. Le référencement des images en résumé
La balise alt d'une image c'est quoi ?
Dans le codage HTML, la balise ALT correspond au texte alternatif d'une image ou d'un visuel sur une page Internet. Elle est également connue sous le nom d'« attribut ALT » et son rôle est de donner une description à une image ou à un visuel si ce dernier n'est pas en capacité d'apparaître sur un écran. En optimisant la balise ALT d'une image, vous permettrez aux moteurs de recherche de comprendre votre image et donc de la lier à votre contenu. Plus simplement, la balise alt permet d'identifier les requêtes relatives à votre business qu'un internaute pourrait taper lors de ses recherches. Il faut aussi savoir que l'attribut alt est lu oralement par les lecteurs d'écran servant aux personnes malvoyantes.
Pourquoi optimiser le référencement des images ?
Faire apparaître en bonne position ses images dans les résultats de recherche est l'assurance d'acquérir un trafic qualifié et d'augmenter le taux de clic sur vos pages web. C'est aussi une aide non négligeable pour obtenir des positions durables et pertinentes dans la SERP. Vous l'avez compris, optimiser sa balise alt c'est optimiser son référencement naturel, le descriptif de vos contenus dans la balise ALT est pris en compte pour le positionnement sur les moteurs de recherche. Vous augmenterez ainsi votre visibilité et enrichirez votre contenu. N'oubliez pas également qu'un lecteur d'écran est capable d'annoncer vocalement ce qui est écrit à l'écran mais également ce qui est écrit dans une balise ALT. En optimisant correctement le descriptif de l'attribut ALT, vous aiderez aussi les personnes malvoyantes à comprendre vos images. Dernier point, si votre site est ralenti par un problème quelconque, cette balise servira aux utilisateurs à comprendre ce qui est censé être affiché comme image.
Comment mettre en place la balise ALT dans les images ?
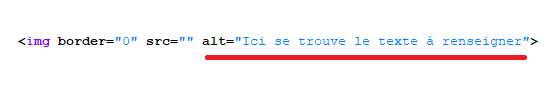
Deux solutions pour mettre en place la balise ALT dans vos images. Soit vous savez coder en HTML et dans ce cas, il suffit de renseigner l'attribut ALT dans votre élément textuelle comme dans cet exemple :

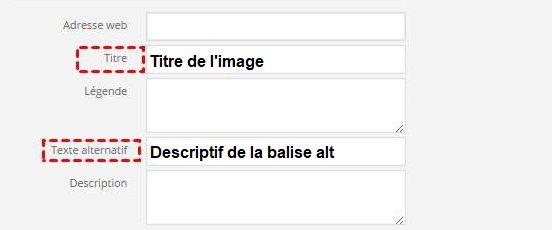
Soit vous utilisez un CMS comme WordPress ou autre pour ne pas avoir besoin de coder. Par exemple sur WordPress, la balise alt d'une image est nommée « texte alternatif ». Remplissez ce champ pour écrire la description de votre image.

N'essayez pas de tricher, le meilleur conseil est d'indiquer précisément ce que montre votre image sous réserve qu'elle soit bien en lien avec votre contenu.
Conseils pour optimiser le référencement des images
Pour optimiser le référencement des images de votre site internet et acquérir un trafic qualifié, nous vous proposons des conseils importants à mettre en œuvre sur vos images. Ces conseils reprennent les règles de base du référencement des images et certains sont issus des recommandations techniques de John Mueller (Webmaster Trends Analyst chez Google).
Conseil 1 : Attribut Title dans les images
Même si l'attribut Title dans les images n'a pas d'importance dans le référencement des images un texte qui s'affiche au survol de la souris permet d'améliorer l'expérience utilisateur. C'est un petit plus pour délivrer un message à vos visiteurs et ajouter une explication complémentaire si besoin afin d'illustrer votre image.
Conseil 2 : Ajouter une légende à votre image
Ajoutez une légende pour aider Google à contextualiser votre image. Une légende correspond au texte affiché sous l'image. Même si écrire une légende sous l'image n'apporte pas grand chose dans votre référencement, elle apporte quand même un petit plus autour de votre image et améliore sa présentation. John Mueller en parle dans ses recommandations.
Conseil 3 : Mettre en place un sitemap pour les images
Si vous utilisez beaucoup d'images sur votre site, vous pouvez mettre en place un sitemap spécifique pour vos images. Comme pour les pages d'un site, il est possible d'indiquer à Google l'emplacement de vos images via la Search Console. Celles-ci seront ainsi plus rapidement prises en compte par le moteur de recherche et vous augmenterez la vitesse de référencement des images dans la SERP. Un petit plus qui n’est pas négligeable, car comme vous le savez, le temps c’est de l’argent !
Conseil 4 : Le format et le poids des images
Optimisez le temps de chargement de vos images en veillant à ne pas utiliser des images trop lourdes. Le temps de chargement est pris en compte par les robots de Google. Une image ne doit pas dépasser 200 Ko pour ne pas nuire au temps de chargement de votre page. Vos images peuvent être en JPEG ou PNG mais il existe maintenant des formats d'image tels que WebP et AVIF qui offrent souvent une meilleure compression que PNG ou JPEG. Ces nouveaux formats permettent des téléchargements plus rapides et moins de consommation des données cellulaires.
Conseil 5 : Le nom de fichier d'une image
Comme pour une vidéo Youtube, vous devez nommer votre image avec un nom correspondant à son contenu pour faire comprendre le sens de cette dernière. Si vous voulez mettre une photo d'un Pingouin par exemple, évitez d'indiquer comme nom d'image un nom générique type : IMG6016276.jpg et optez pour celui-ci : pingouin.jpg, il sera ainsi plus simple de positionner votre photo et faire comprendre son contenu aux moteurs de recherche. Évitez les accents et préférez les tirets lors de la dénomination de votre nom de fichier, pas de « _ » , pas de majuscules ni de caractères accentués.
Pour résumer, bien optimiser vos images c'est :
- Des images de haute qualité mais pas lourdes.
- Placer les images dans des emplacements stratégiques.
- Ajouter des légendes pour l'UX (expérience utilisateur).
- Mettre des images en relation avec le sujet de votre page.
- Décrire correctement (description longue et pertinente) votre image avec l'attribut alt.
- Les noms de fichiers des images doivent faire comprendre le sens de ces dernières.
- Optimisez le temps de chargement.
Comment bien écrire le texte alternatif d'une image ?
Pour bien écrire le texte alternatif d'une image, vous devez indiquer dans votre balise ALT un texte qui décrit réellement votre image. Google n'aime pas les tricheurs, alors n'essayez pas d'y inclure toute une série de mots-clés dans l'espoir de booster le référencement de votre page. Ce genre de pratique risque de vous faire sanctionner. Décrivez honnêtement le contenu de votre image et mettez-vous à la place d'une personne malvoyante lors de votre rédaction. Posez-vous la question suivante : Comment décrire cette image si je devais la lire et la faire comprendre à une personne malvoyante ?
Les erreurs à éviter pour référencer les images
Voici 4 erreurs à ne pas faire pour optimiser le référencement de vos images. Facilement corrigeables, n'hésitez pas à vérifier vos images pour vous assurer de ne pas avoir commis l'une de ces erreurs.
Erreur 1 : N'utilisez pas des images trop lourdes
Les moteurs de recherche comme Google classent les pages d'un site internet en fonction de plusieurs critères et la vitesse de chargement d'une image rentre en compte dans ces critères. Une erreur critique est d'utiliser des images très lourdes à télécharger. Si vous êtes dans cette situation, vous pouvez soit compresser vos images, soit en utiliser d'autres si c'est possible pour vous.
Erreur 2 : Mettre une suite de mots-clés
Ne tombez pas dans le piège consistant à ne mettre que des mots-clés correspondants à votre contenu. La balise alt est faite pour indiquer un texte alternatif afin de décrire une image si celle-ci ne peut être affichée. Si c'est votre cas, il est simple de corriger cette erreur en retravaillant votre texte et en décrivant votre image de façon détaillé et claire mais sans sur-optimisation.
Erreur 3 : Confondre les attributs alt et title
L'attribut Alt dans une image à un impact sur le référencement contrairement à title qui sert principalement à afficher un texte sur l'image au passage de la souris. Il est facile de résoudre ce problème en modifiant vos balises. Cette erreur ressemble plus à une faute d'étourderie ou un manque d'inattention.
Erreur 4 : Mettre le même texte
Si vous avez plusieurs images dans une page de votre site ou pour présenter un produit, n'écrivez pas le même texte sur chaque image. Par exemple, si vous présentez l'intérieur d'un article que vous vendez, indiquez-le dans son attribut ALT : « Intérieur de la chaussure avec semelle amovible ». Si vous montrez sur votre photo le dessus de votre produit, procédez de la même manière : « Chaussure nom du modèle vu de dessus avec doublure en tissu et système de fermeture par lacet rapide ». Soyez honnête et descriptif pour décrire vos images.
Le référencement des images en résumé
Nul doute que le référencement des images est un enjeu de plus en plus important en SEO et référencer un site passe aussi par l'optimisation de vos images. Bien optimiser ses images permet d'élargir sa visibilité dans les moteurs de recherches et de bien faire comprendre leurs apparences aux personnes malvoyantes. Très utiles pour étayer et illustrer une page, elles enrichissent un article et permettent de le renseigner. La balise ALT est en quelque sorte un outil gratuit permettant de renforcer votre stratégie en référencement naturel, ne la négligez pas !
Les images prennent une place de plus en plus importante dans les résultats de recherche qu'il est possible comme nous en avons déjà parlé de créer un plan sitemap dédié à vos images.
D'ailleurs qu'il s'agisse de vos pages ou de vos images, savez-vous comment créer et utiliser un plan sitemap ?